
设计 | 怎么设计自动洗手液容器
我们家有个有趣的自动洗手液容器/罐子/瓶子,使用方法和原理都类似于公共厕所里的自动水龙头:你把手凑到瓶嘴下面,它就会自动挤出一滴洗手液。 那每次用多少洗手液呢?洗手液少了怕洗不干净,多了得浪费好多水冲洗(更高级的说法,是说使用太多洗涤剂,会污染环境、损害地球妈妈的健康)。 这个产品设计有趣的是它的红外线传感器会判断手的距离:手靠近喷嘴、它就挤出一小滴洗手液;手远离喷嘴、它就给你挤出一大滴洗手液👍

我们家有个有趣的自动洗手液容器/罐子/瓶子,使用方法和原理都类似于公共厕所里的自动水龙头:你把手凑到瓶嘴下面,它就会自动挤出一滴洗手液。 那每次用多少洗手液呢?洗手液少了怕洗不干净,多了得浪费好多水冲洗(更高级的说法,是说使用太多洗涤剂,会污染环境、损害地球妈妈的健康)。 这个产品设计有趣的是它的红外线传感器会判断手的距离:手靠近喷嘴、它就挤出一小滴洗手液;手远离喷嘴、它就给你挤出一大滴洗手液👍

今天 Humane 正式发布了超酷的 Humane AI Pin / AI 智能胸针,精神上实现了 Star Trek / 星际迷航里的通讯胸针,这算是三录仪、平板电脑之后,又一个成为现实的 Star Trek 技术😂 我从 Humane 的产品发布视频里,剪辑了一段和人机交互有关的部分,从 UX 设计特别是交互设计的角度说几句这个跨时代的创新设计。 1,自然语言交互 这是整个产品里最具竞争力的部

Google 将关闭 Google Podcasts,随便吧,反正我厌恶它🤷♂️ Google Podcasts 的 UI 设计有个特别奇怪的特征:UI 尤其是列表 UI 的设计很简洁,但缺乏好用、有用的感觉。 小结一下,Google Podcasts 界面设计最大的问题是:视觉元素缺乏层级关系(Hierarchy)。 或者更通俗一点说,界面里的标题、摘要、标签、图标、按钮等等不同视觉元素之间没

全世界设计师都追看了 Figma Config 2023 大会的演讲视频,其中最被忽视的,大概是这个名为“脱离商业的设计,只是装饰”的演讲,演讲者是 Netflix 网飞的设计 VP。 他用简单的故事介绍了商业在设计中的意义,并介绍了几个小策略,帮助设计师在做设计时更接近商业: 多数设计师可能不理解上面这些到底在说什么,我换个说法,大家就理解了: 几乎每个设计师,不管是小公司的新设计师、还是成熟公

乔布斯为什么强迫所有员工用一个厕所 智者乔布斯认为:智慧的火花常常是偶然交流碰撞产生的。 为了促进员工之间的交流,当初乔布斯为动画制作公司皮克斯设计总部大楼时,设想了一项创新性的设计:取消分布于各个楼层和区域的洗手间,只设置一个大型共用洗手间,而且把它放在大楼大厅的中央! – 每个人都得上厕所吧?这个集中式洗手间,将能提高员工相互碰面和交流的机会。 还好最后这个疯狂的设想没有实施。 乔

很多独立开发者、小微技术团队,明明没有设计常识,也会为了省钱而自己做设计,一般他们会自我安慰:“这有什么难”、“反正有免费工具”、“有 Tailwind、还有现成的模板”… 说个我的真实例子,让大家体会一下这个常识:不懂设计的外行“自己做设计”,这种想法很愚昧。 话说我们家院子里装饰用的木刻小熊,日晒雨淋变成了幽灵小熊,需要再买一个。 某天开车看到卖木雕的小店,在路边排了十几只木雕小熊,大叔正在拿

线框图被产品经理奉为圭臬,但对设计师而言,线框图的存在则是面目模糊。在整个产品设计流程里,线框图是一种很好的产品工具,而不是一个可行的 UX 设计和 UI 设计工具。 前 Google 设计师 Alex Socoloff 在推特上说:“Unpopular opinion: Low-fi wireframes are just a waste of time.”,意思是“非主流的观点:(产品设计过程

从客观的市场调研到主观地大胆创意,从保守的数据分析到激进地用补贴来制造需求……每个团队都有自己的方式来确定产品需求。 Arc 浏览器有很多奇妙、奇特、奇怪的功能,很难想象他们的产品需求是从哪儿来的。 他们拍了视频介绍他们的做法。 这其实是很多技术背景的创业公司、独立开发者的常规做法 – 试试再说! 只要设计原型和开发原型的成本足够低,尝试出来的功能、往往是最好的功能。 而大公司、一般团

看看下面的图片,你觉得画面中间的这两个人是什么心情? 来自加拿大 University of Alberta 的研究人员,找了加拿大学生和日本学生做对比测试,研究结果表明: 研究结果说东方人察言观色时更具备集体意识。 中国文化和日本文化都属于典型的东亚文化,你可以拿这个结论对比一下自己的观察结果,看看你是只看中间人物表情、还是无意识地观察了所有人的表情。 心理学研究说这种差异来自东西方文化的差异,

ChatGPT 流行之后,越来越多的人把 ChatgPT 当做搜索引擎来使用。本文从产品设计角度,解释这个现象背后的原因,以及它对产品设计的影响。 我以前有外号叫“人头Google脑”,手机能上网之前我就有“立刻Google一下”的名声,而且我还“代客 Google”帮人搜索💪 某次在南锣鼓巷,某路人盯着电线杆喃喃自语:你说电线杆顶上那个橙色小风车是干嘛用的?我琢磨好久也没想明白。 那位长了一张自

我遇到劫持浏览器鼠标左键、鼠标右键、上下文菜单…的软件和浏览器插件,都是不管软件、插件本身多好用,我都当它是病毒、木马、恶意软件,立刻卸载。 我今天卸载的,是最近 2、3 年里最好用的“阅读模式”/免打扰阅读/沉浸式阅读插件,不知道为什么它劫持了浏览器鼠标左键,显示 CLIP 功能。 现在有各种设计软件、编辑软件直接运行在浏览器里,劫持鼠标和上下文菜单,会打乱这些重度依赖人机交互软件的正常操作。

设计师们不必紧张,AI 在挑选字体、字体配对方面,只相当于初级设计师。 读了一篇有趣的设计文章,作者是热衷网页排版和字体的设计师。 他测试了专用 AI 字体配对工具和 ChatGPT,发现 AI 在挑选字体、字体配对方面,只相当于初级设计师。 他测试的 AI 字体配对工具是 https://fontjoy.com,配对逻辑基于已有的 pattern/范式。这种思路不适合复杂的字体选择思路,输出的字

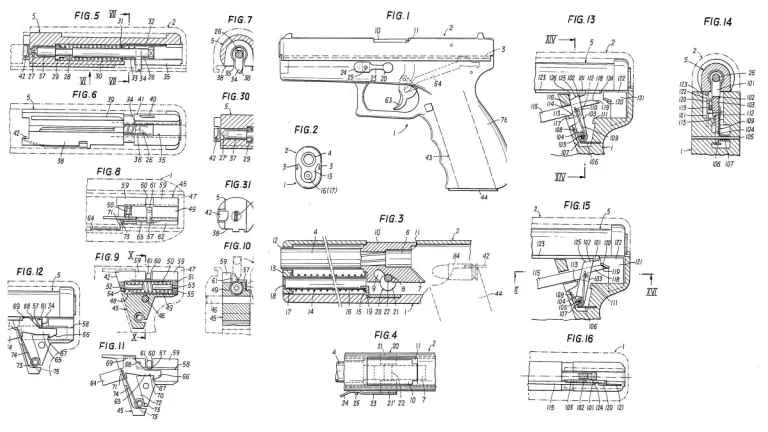
只需要 20 美元,就能把 Glock 手枪改为全自动武器。 Vice 报道说美国悄悄流行一种 Glock Switch 小配件,它能把普通的 Glock 手枪改装成全自动武器。 美国市场面向普通消费者销售的主要是半自动武器,扣一下扳机、只能发射一发子弹。而这个小配件只需要 20 美元,就能把 Glock 改装为全自动操作,扣一下扳机就能把所有子弹全部、自动射出去。 Vice 的文章和视频里还介绍

在可读性要求最高的飞机驾驶舱和仪表场合里,液晶显示器的反锯齿显示字体的方式,导致了“奇怪”的字体设计的思路。 设计公司 intactile 为 Airbus 空中客车驾驶舱和仪表设计的特殊字体 B612,设计重点是优化可读性,特别是在恶劣情况(注1)下的可读性。另外设计公司强调了这个字体在不同场合的一致性,比如用于仪表、航图、长文本。 现在的液晶显示屏和操作系统自带的字体反锯齿功能(anti-al

文化差异不但影响用户购买和消费的喜好,也影响用户选择和使用产品的习惯。 希望出海的国内团队、开发者可能会注意到一个普遍规律:国内产品特别喜欢多功能、all in one、瑞士军刀…而西方很多产品主打单一功能。 撇开微信之类的超级 APP 不谈,以基于 ChatGPT 的小工具为例,国内开发者总是不辞辛劳地往里面使劲塞功能,生怕自己的工具不够全能;相反,国外很多 ChatGPT 产品只聚焦一个功能,

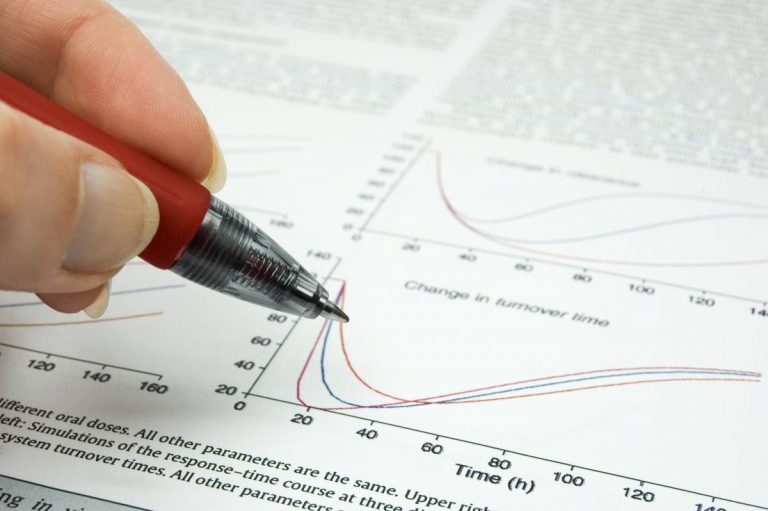
文化差异不但影响用户购买和消费的喜好,也影响用户选择和使用产品的习惯。 做出海产品的国内团队和开发者,可能会注意另一个现象:不但国外开发者、产品设计师习惯于看数据,普通用户也能看懂统计图表、数据可视化。 国内小伙伴需要工作好几年、反复练习才能掌握的这些高级技巧,似乎老外“天生”就会🫥 我到了美国才意识到,这方面也有文化差异。比如以做菜为例: 我到美国之后厨艺明显提高,其中一个原因其实是:美国的煤气

大家应该听过青岛下水道的故事,说德国人提前准备了油布包好的维修备件,百年之后,挖出来马上就能用。 没想到我遇到了“类似”的情况。 我们的车出现小故障,技工说检查一下 150 美元(太贵!),我们打算花几十美元,买个 OBD 检测仪自己来检查。 结果我照例先上 Youtube 学习,发现大概率是某个保险丝接触不良、或者烧坏了,那我决定自己修。 同时我也就郁闷了,保险丝没有单卖的,都是 10 美元买一

Print 发表了一篇文章“Are We Losing Color? All Logos Are Starting To Look The Same.”,作者是设计、创意领域的写手,文章探讨了现在的一大设计趋势:黑白风格 logo。 几个观点挺有意思: 设计总有潮流,而且很多潮流也是互相矛盾的,比如一边是 X 这种黑白极简、另一边是 Figjam 那种 Brutalism 风格…设计风格应该追随品

声音在品牌设计中的应用越来越普及,无论是 Intel“等灯等灯”的声音 logo,还是苹果 iPhone 极具感染力的主题歌,声音不但创造品牌的识别性,还帮助品牌与受众建立情感连接、帮助品牌长期影响消费者。 声音容易影响人的情绪 比如不懂事的幼儿园小朋友看电视,看到恐怖画面时可能反应不大,听到可怕音乐时反而会特别害怕。 比如中文有声书基本上都是做作、嘚瑟的表演腔,不管哪种书籍都被包装成割韭菜的洗脑

从个人品牌角度说,持续输出自己的想法,是创造、积累个人品牌的最简单、最有效方法。 活跃的独立开发者 Baye aka 威力狈 是独立创造者里输出得最好的人之一,不管是分享开发产品的点子、还是装修遇到的遭遇、或者不着调的奇怪想法,这些想法用最真实的语言,勾画出了一个真实而鲜活的 Baye。 这些都是个人品牌里最重要、最稀缺的关键点:信任(注) 好的想法能增加用户对你专业能力、服务质量的信任,个人的、

怎么保证高速行驶中的司机,在 120 米之外就能看清高速路标牌上的文字? 公団文字是日本高速公路特有的字体,用于各种道路标牌,当初(1963年)设计这套字体的初衷,是保证高速行驶中的司机,在 120 米之外就能看清标牌上的文字。 识别高速公路路牌上的文字,不同于普通的阅读,因为车速很快、看文字的时间很短、看文字的距离还很远,所以看高速路牌文字不仅仅识别汉字形状/笔划,还挑战人眼的角分辨率/视力。

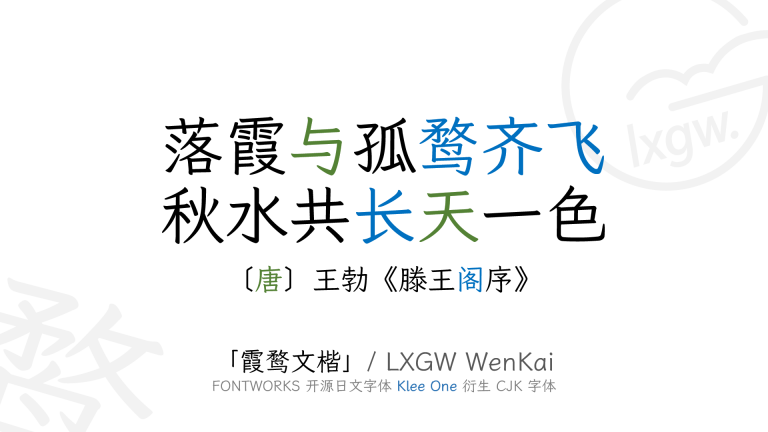
多数人不了解乱用、滥用字体对设计带来的负面影响。 霞鹜文楷是程序员特别推崇的一个字体,因为它: 所以它被程序员用在了各种场合……但其实大部分人都用错了这个霞鹜文楷字体。 1,漂亮是个相对的感念 不扯“审美观”这种伤自尊的话题了,简单而言霞鹜文楷是一款风格介乎仿宋和楷体之间的手写字体,从观感和心理感觉上来说,霞鹜文楷是一款偏可爱、偏有趣、偏轻松、偏非正式的字体。 参考一下跟霞鹜文楷同根的姐妹字体“芫

比如老板需要给 100 个客人发 100 张邀请卡,设计邀请卡时,显然这 100 张邀请卡上只有人名不同、其他内容都一模一样。如果手工制作 100 个不同的邀请卡,实在太低效了。 Figma Figma 有个 Many Paster 插件,可以把一组文本黏贴到相同数量的 layer 里。 操作时先准备 100 个人名,再复制出 100 个文字 layer,选好这 100 个 layer、运行插件:

显然不合理。但是你不能直接跟老板说“不”。 推友私信问我的问题,因为属于常见问题,经过跟推友确认,我隐掉隐私信息后公开回答这两个问题,希望能帮到更多成长中的设计师。 他最近刚被升职,负责 UGC 产品的 UI 设计小组,老板把“日活用户数(DAU)”设为他的 KPI… 老板要求设计师把日活用户数作为 KPI 考核指标,合理吗? 考虑到产品的 DAU 来自多个部门的共同努力,拿它来考核设计部门,显然

前 Facebook 设计副总裁 Julie Zhuo 的发表了一篇热情而深刻的文章:“更高层次的设计。一篇长文:实现越来越高级别的设计意味着什么?”,为了方便设计师理解和学习,我把原文翻译成了中文。使用了 ChatGPT 翻译原文(注),时间关系我只校对了前面两个章节。 这篇文章以 Airbnb CEO 在 Config 2023 大会上的演讲为由头,结合作者十年前关于“设计师的 5 个层次”概

解决了什么问题 分享优质内容和获取优质内容,总是难题。 我是经验丰富的设计顾问和充满好奇心的设计师,按照“分享经验、传播体验”的思路,2017 年以来,我每天都在推特上分享我阅读的优质设计类文章。 这种分享能帮我的 follower 们对抗算法推荐、社会化阅读带来的垃圾信息;同时它们也能分享我的专业技能、帮我积累个人品牌。 不过这种基于优质阅读的分享,有三个难以解决的问题: 声湃(https://

设计系统是不是对设计这个创造性工作的禁锢? 分享一篇关于设计系统的文章,作者是加拿大的资深设计师。文章说的是一个反复被争论的话题:设计系统是不是限制了创造力。 作者的结论:设计系统不是设计师的敌人,反而帮助设计师发挥创造力。 作者举了个有趣的例子:只用乐高积木,你能拼出下面两种完全不同的车。 注意: 作者举的乐高积木的例子,其实是偷换概念。 大家可以仔细对比一下两个汽车:用设计系统的一般术语来说,

会不会拒绝上游、甲方、老板(甚至老板娘)…是区分“好设计师”、“普通设计师”和美工的一大要素,这方面的策略和方法涉及很多层面,够写一本书(注1)。 简单说一下设计师常用的拒绝理由,按照效果好坏来排序(注2) 1,消极拒绝 比如消极怠工、自怨自怜找同情、耍小脾气…甚至直接撂摊子。 这些都属于 passive-aggressive/被动攻击,一般非但拒绝不了,还会让同事、客户觉得你性格或者人格有问题。

明天(2023年6月5日)的苹果 WWDC 2023 大会,最重要环节就是发布 Reality Pro 眼镜,一个创新意义类比 iPhone 的跨时代产品。 我们没法回到 iPhone 发布前夜,但可以好好欣赏这个 xr 时代的前夜。 从产品设计的角度来看 iPhone 最大的突破是引入了多点触摸的人机交互、iOS 操作系统,以及之后的 APP Store。 Reality Pro 眼镜也面临类似

不用下载 APP、不用注册密码、直接在 iPhone 里使用 ChatGPT 是什么体验? 整体设计 以前专门介绍过,怎么在 iOS、Android 的全局层面使用 ChatGPT。当时的方案需要下载 APP、安装一个特殊的 ChatGPT 键盘,而后在 iOS 里各种输入框里呼出 ChatGPT 键盘、进行 ChatGPT 操作。略微有点繁琐,键盘区的人机交互也有点怪异。 现在有了一个简单而优雅

解决了什么问题 大公司 HR 经常一天处理成百上千份简历,每份简历只能扫一眼,很容易漏掉信息。 这个 Resume-GPT 工具用 GPT 来阅读 pdf 格式的简历,并把简历内容标准化,自动从简历中抽取出有用的信息,输出为方便电脑程序处理的 YAML 格式…下一步就可以用程序分拣、分析、推荐标准化之后的简历了。 https://resume-gpt-html.onrender.com GPT 加

前两年 Netflix 纪录片“监视资本主义:智能陷阱 / The Social Dilemma”大热,引发了对推荐算法、“信息茧房”的大讨论。而后和所有热门讨论一样,很快所有人就忘了,重新回到舒适而充满刺激的信息茧房里。MIT 的研究生开发了这个软件,利用 AI 来帮大家对抗推荐算法……它能成功吗? RecAlign(Recommendation Alignment) 是一个 Chrome 浏览

OpenAI 推出 ChatGPT 后引发了 AI 狂潮,每个人每天醒来都面临恐慌,不知道今天又会被什么 AI 新功能、新用法、新工具…新赚钱机会击中,更不知道今天会错过什么改变世界的 AI 新动态。怎么办?解决办法貌似很奇怪:听播客! 解决了什么问题 在持续不断的 AI 信息轰炸中,目前占据 AI 信息价值链(aka 鄙视链)最顶端的,无疑是各种 AI 论文作者,以及阅读论文、把论文变成产品的

目前在 iOS、Android 上使用 ChatGPT 的方法,要么是浏览器访问 ChatGPT 官网页面, 要么使用某个 ChatGPT APP,要么使用捷径呼出 ChatGPT,有没有一个更加全局层面的用法,让我们在“任何地方”使用 ChatGPT? 的确有个方法:使用 ChatGPT 键盘 / ChatGPT 输入法。 下面以 Smarty 这个 iOS APP 为例,解释一下 ChatGP

昨天世界上第一款可用的“智能手枪 / Smart Gun”在美国上市,这里说的智能、Smart 是说手枪自带生物识别,只有授权的人才能使用。 并非 AI 识别目标、手枪自动瞄准、子弹自适应弹道之类的科幻黑科技,显然也没 ChatGPT 什么事。 解决了什么问题 这款来自 Biofire 公司的智能手枪,开发时间长达十年。 开发它的初衷是减少滥用枪支、误用枪支,减少枪击事件和枪支使用事故造成人身伤亡

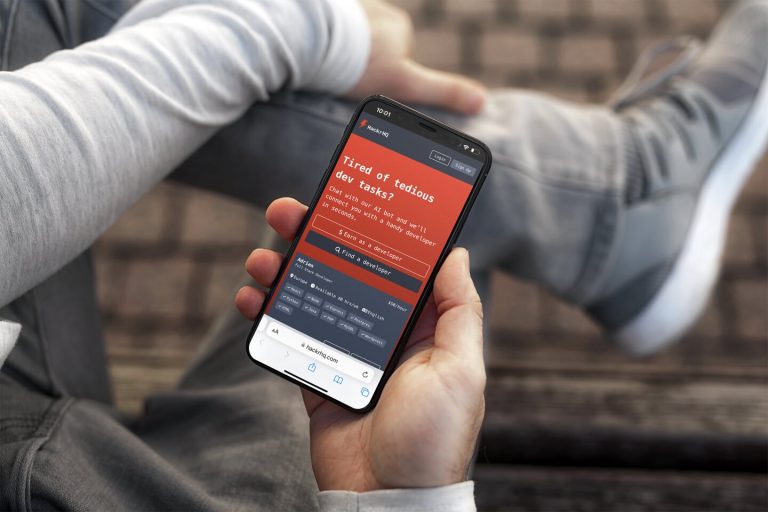
整体感觉 ChatGPT 展示了无与伦比的自然语言交互能力后,沉寂数年的 Chat Bot 聊天机器人又成了产品设计的宠儿。比如 HackrHQ 这个网站,它用聊天的方式帮你寻找自由职业开发者/程序员。 https://hackrhq.com/ 网站还在极早期阶段,我测试时假设自己是设计师,正在寻找 js 程序员帮我搞定静态网站。 HackrHQ 的聊天机器人从我的需求入手,一步一步提问、引导我描

视频编辑工具 NOVA AI 的视频搜索功能,可以在视频里搜索表情、事件、物品、建筑,或者搜索名人、你、你朋友的脸,以及搜索特定单词、句子。 以后编辑视频时,就不需要反复快进、在十几小时的视频素材里寻找特定时刻了,直接搜索一下就行。 按照官网介绍,NOVA AI 使用了 AI 视觉识别来分析视频内容,每 1 小时视频大约需要 10 分钟分析并生成索引。相比在视频剪辑过程中使用“视频搜索”所节约的大

播客之类的音频内容,天然地信息密度较低、相对价值也较低。使用 ChatGPT 等 AI 技术加工播客等音频内容,提炼出有价值的信息,将明显提升音频内容的价值。 推友 @GanymedeNil 和“津津乐道播客”合作,利用 ChatGPT 和自定义的 prompt,把 281 期“津津乐道播客”节目转成了 1.8 万个中文问答对,并公开了所有数据。这是已知的第一个中文播客语料库,向社会开放这些数据,

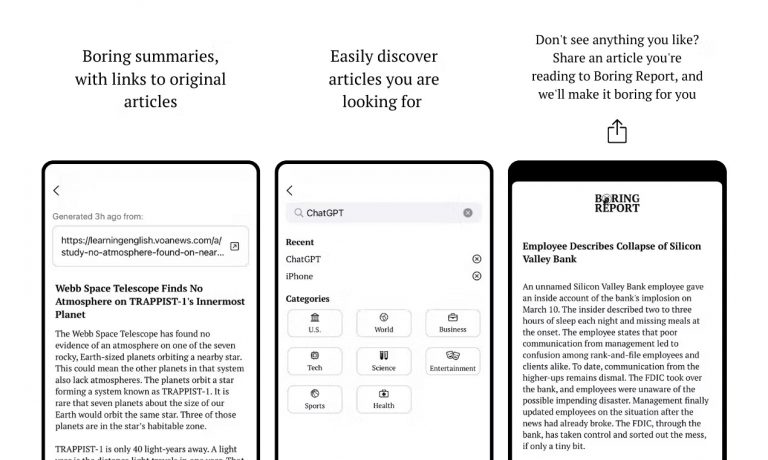
有国外团队开发了一款特别的新闻 APP,就叫 Boring Report/无聊报道,开发者说它用 GPT 自动过滤掉新闻中耸人听闻的部分,只给读者留下最基本的信息。 进入 App Store 下载。 开发者开发这款 APP 的理由,是说新闻里哗众取宠的干扰信息太多,反而让人忽略了事实。 还真有不少人支持这种概念,还提出了各种产品设计的反馈。不过从产品设计角度来说,虽说它的创意还不错,但我不太看好这

说说 Sony 新的 Linkbuds 耳机,说说它怎么从设计的角度改变了世界。 2月份 Sony 发布了最新的 Linkbuds 耳机,除了其他大牌入耳式蓝牙耳机应有的功能,Linkbuds 还有两个神奇甚至不可思议的特点。 Linkbuds 的最大特色,是发声部分采用环形的、开放的设计,没错,就是耳塞中间一个洞。你用它听音乐、听播客时,能通过这个洞清楚地听到外界声音。 Sony 说这样可以让你

怎么为你的每位朋友,各准备一张不同的电脑壁纸、手机壁纸? 第一期的“熊猫小学”里有个分享壁纸的小彩蛋,读者点击 这个URL 后,都能得到一张抽象风格、有创意的漂亮电脑壁纸,而且每个人收到的壁纸都不同。 这里调用的是 Unsplash 图库,Unsplash 是最著名的免费图库,他们不仅提供了 API 给开发者使用,也提供了更便利的 URL 方式来调用图片。 比如熊猫小学的壁纸彩蛋对应的 URL 是

去年帮北京的客户招聘平面设计师,HR 过简历时没注意,放进来几个年龄 40+ 的应聘者。 我一直觉得“35岁”是说美工那些体力活,好点的设计师总能升级…完全没想到招初级设计师,也能遇到我的同龄人,非常震惊😱 我把他们都 pass 了,除了和用户群不搭配,主要因为他们都经验不足,和年龄不相称的经验不足🤷♂️ 缺乏经验的中年人 我仔细看了其中两位的简历。 一位女士原先在出版社做设计,InDesign

我桌上放着一张照片,今天终于找到它的灵感出处了😂 照片其实是从杂志上剪下来的广告,来自很久很久之前的 2006 年,被我特意从国内带来了美国。 照片里超现实主义的大眼睛小朋友,手上抓着当时刚上市的 Canon 相机。 灵感出处是 1970 年的海报,未来主义的大眼睛模特,手上抓着 Kodak 相机。Kodak 在日本叫做 Kako?有意思。 抄袭太 low 了,复刻 30 年前的东西就对啦😂👏 和

之前给客户做品牌设计和市场营销顾问,又说起“仪式感”的话题。 我们每个人都需要某种仪式感,需要被重视、被认同。品牌通过仪式感来增强自己的品牌形象,增加品牌可信度。好的品牌通过有形、无形的仪式感,把路人转为消费者、把消费者转为粉丝、把粉丝转为忠诚的追随者。 但是一部分厂家捏造仪式感,把“9块9”的廉价东西包装出百年情怀,其实特别 low。另一部分厂家(比如我之前的客户),不会用仪式感来衬托产品价值,

前两天有一篇关于线框图(Wireframe)的文章,“Wireframes are useless”(线框图无用)。这篇文章在 Medium 上获得了超过 1K 的鼓掌。 一般设计圈子里共鸣最多的文章,多半要么是情绪化的、正邪对立的、语不惊人死不休的,比如“设计师不需要学习编程”,要么就是浮想联翩的、牵强附会的、无病呻吟没话找话说的,比如“开国元勋教会我的 10 个想法”。 难得这篇热门文章让我产

今天做家务听设计播客 99% Invisible,关于 Fraktur 这种德国字体和它背后的历史、文化和禁忌(本期节目 Show note)。这期节目的故事,背后是设计的文化差异和禁忌,很适合面向海外市场的中国公司,以及这个领域的设计师。 简单来说就一句话:面向海外市场做设计时,别胡乱使用西文字体。 字体也能引发轩然大波 节目说一位德国公交车司机,在驾驶的公交车上贴了一张告示,结果引起德国以及世

如果你有管理设计师的经验,或者经常和设计师合作,你会发现一个痛苦的规律:多数设计师虽然有想法,但是其实不会思考。 如果你是需要独立处理问题的设计师,处理设计需求的过程中,也经常会遇到“头脑一片空白”的窘迫,完全不知道从何下手。 怎么才能帮助设计师、设计团队思考? 设计领域有几个常见的设计思维框架,能帮助设计师、设计团队思考,比如英国设计协会的 Discover、Define、Develop、Del

客户做面向美国市场的家居产品,宣传品由国内团队设计、感觉不满意,希望我来改进设计。 看完他们现有设计之后,我发现他们的设计各种不美国: 浣熊也叫 Trash Panda,直译是垃圾熊猫。在美国的文化里,浣熊经常就是那个在垃圾箱里翻垃圾的小东西。换成别的产品,也许能使用浣熊卡通、二了吧唧的形象,但是 Trash Panda 这个联想显然不太适合以安全、卫生、舒适为基本特征的家居产品。 文化差异、习俗