在可读性要求最高的飞机驾驶舱和仪表场合里,液晶显示器的反锯齿显示字体的方式,导致了“奇怪”的字体设计的思路。
设计公司 intactile 为 Airbus 空中客车驾驶舱和仪表设计的特殊字体 B612,设计重点是优化可读性,特别是在恶劣情况(注1)下的可读性。另外设计公司强调了这个字体在不同场合的一致性,比如用于仪表、航图、长文本。
现在的液晶显示屏和操作系统自带的字体反锯齿功能(anti-aliasing),都会让字母的线条看起来模糊、扭曲(注2),甚至会导致认错字母。
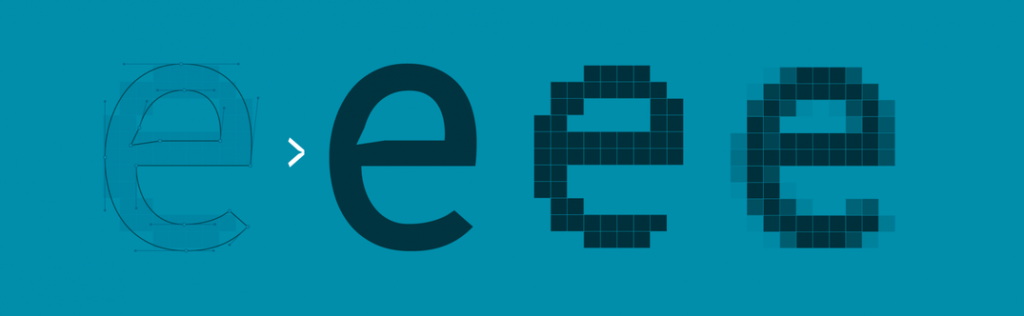
设计公司在设计这个字体时,对液晶显示屏、小字符做了优化,故意把字体的线条、交叉设计得有点扭曲,这样在显示时、特别是显示小字时,反而会看起来横平竖直很规整。

上图从左到右,分别展示了 B612 字体的四种状态:设计稿、理想情况的矢量图、没有反锯齿的字体显示效果、反锯齿后的字体显示效果。第四种反锯齿之后的效果,就是在飞机的液晶显示器上显示的效果 – 当然,因为观看距离较远,飞行员不会看到这些反锯齿的细节,只会看到相对平直、规整的字体。


HN 的讨论里提到了一个我的疑问:
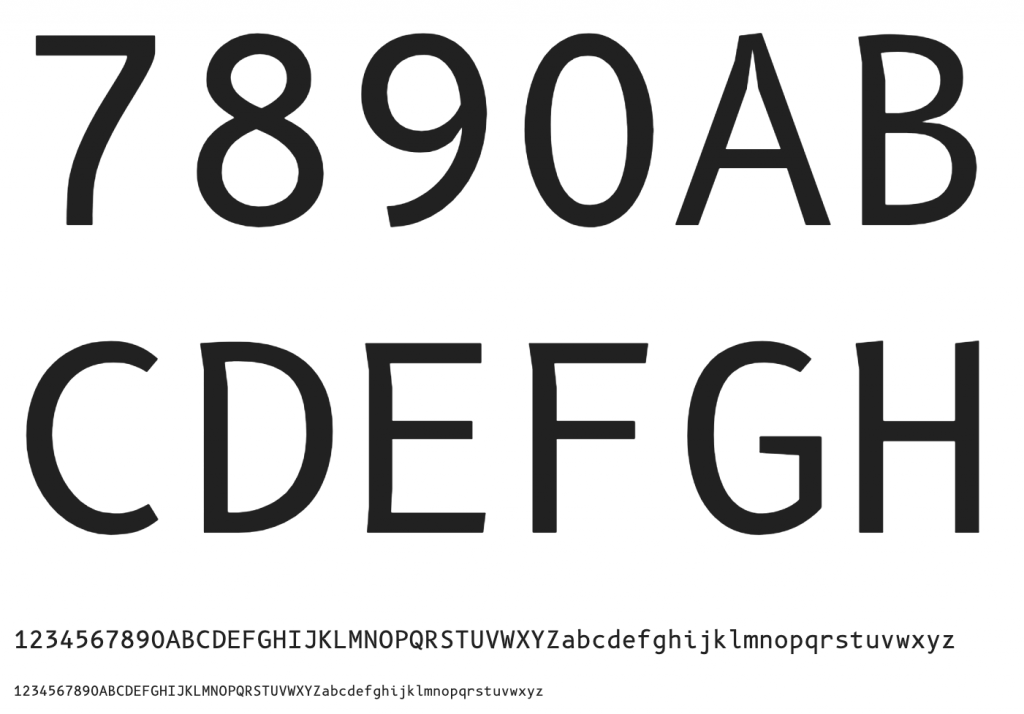
为什么这套字体里的 0 和大写的 O 一模一样,难道不应该在 0 中间加上斜线或者小点吗?这基本上是所有强调可读性的编程字体的标配了。
有人回答了,说带斜线的 0 可能会和数字 8 混淆。
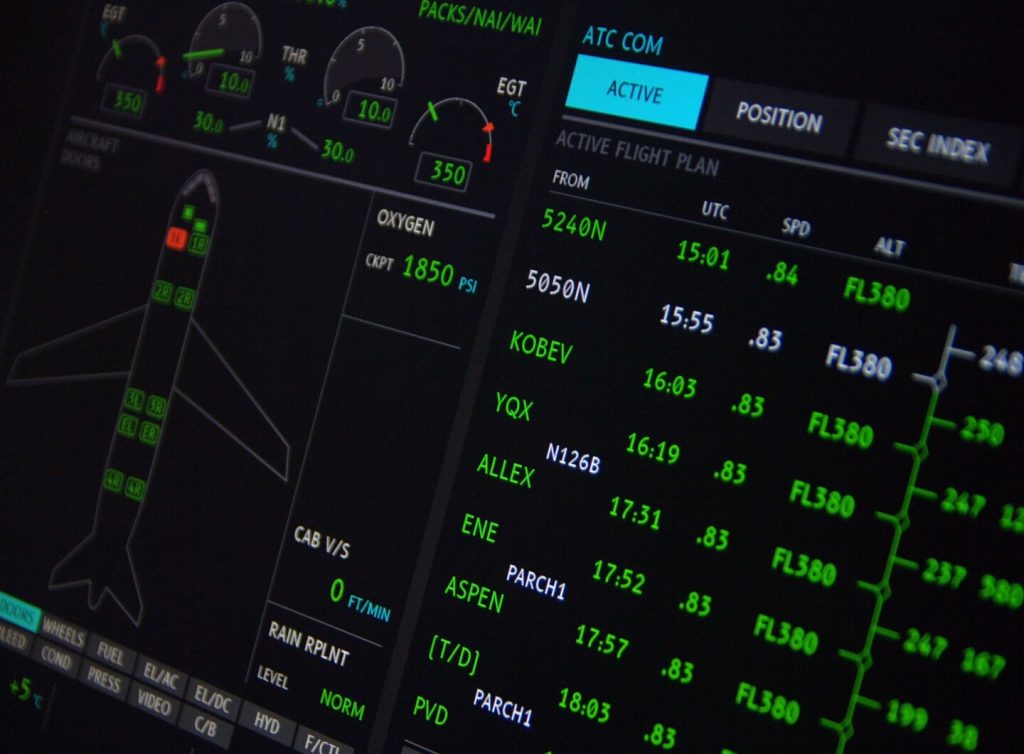
实拍的照片里,Airbus 的仪表里使用了带斜线的 0,不清楚具体情况。
注1:
除了一般的光线不好、斜着看屏幕、看远处的屏幕等等情况,飞行员还要面对巨大的心理压力,以及震动、高 G/重力加速度、烟雾、戴氧气面罩、噪音等客观限制条件。说实话,看到那么多仪表、按钮、数据和信息,一般人看到驾驶舱就晕了。

注2:
以前 macOS 和 Windows 采用了不同的字体反锯齿技术,导致很多人第一次用苹果电脑时,觉得字体太虚、不清楚、看得很不舒服,现在屏幕分辨率越来越高,类似的抱怨减少了。
注3:
为 Airbus 空中客车设计字体的这家设计公司 intactile 来自法国,他们设计了很多专业领域的 UI,有些像是科幻电影、战争电影里才会出现的界面。
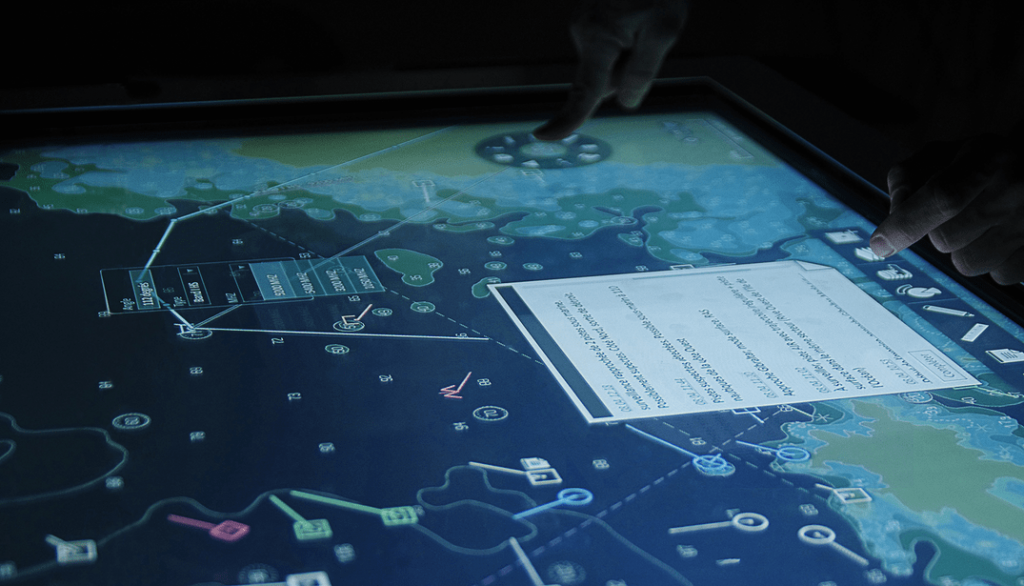
比如为海军设计护卫舰设计互动地图
https://intactile.com/projets/i2map-naval-group/

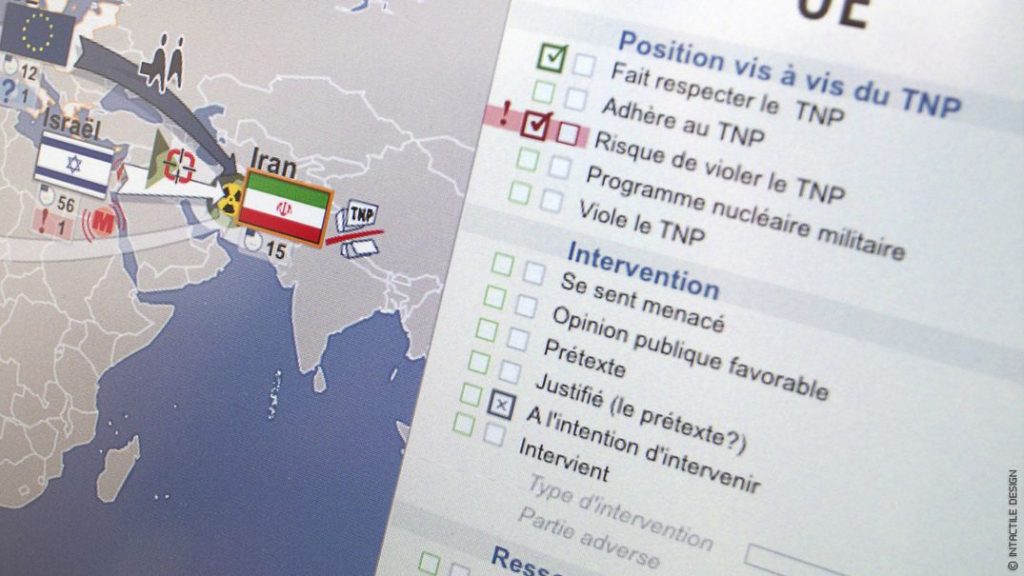
为国防公司 Thales 设计战略决策支持工具
https://intactile.com/projets/cartographie-symbolique/

设计未来的飞机驾驶舱界面
https://intactile.com/projets/dgac-interactive-open-deck-iode/

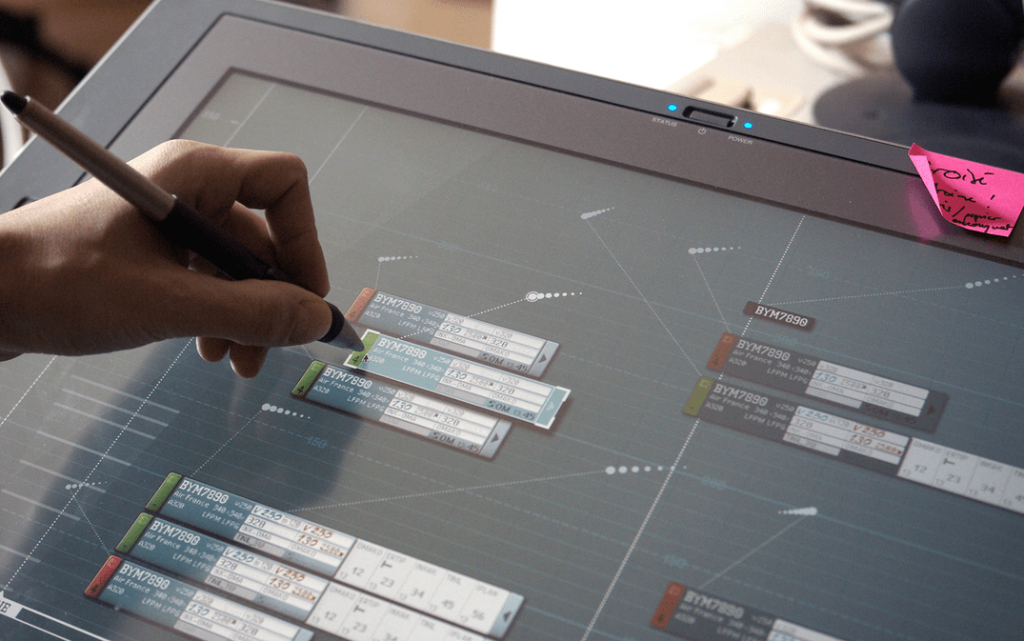
设计空中交通管制系统界面
https://intactile.com/projets/aeronautique-recherche-et-securite/