前两天有一篇关于线框图(Wireframe)的文章,“Wireframes are useless”(线框图无用)。这篇文章在 Medium 上获得了超过 1K 的鼓掌。
一般设计圈子里共鸣最多的文章,多半要么是情绪化的、正邪对立的、语不惊人死不休的,比如“设计师不需要学习编程”,要么就是浮想联翩的、牵强附会的、无病呻吟没话找话说的,比如“开国元勋教会我的 10 个想法”。
难得这篇热门文章让我产生很多共鸣。
说说这篇文章,也说说应该怎么阅读设计类文章。
“线框图无用”这篇文章表达了什么?
文章作者是设计公司的联合创始人兼产品设计师,公司业务是数字产品设计,即帮助客户设计网站、APP。他们公司最近四年都没有使用线框图,而且并没有因此对客户、设计团队产生不良影响。
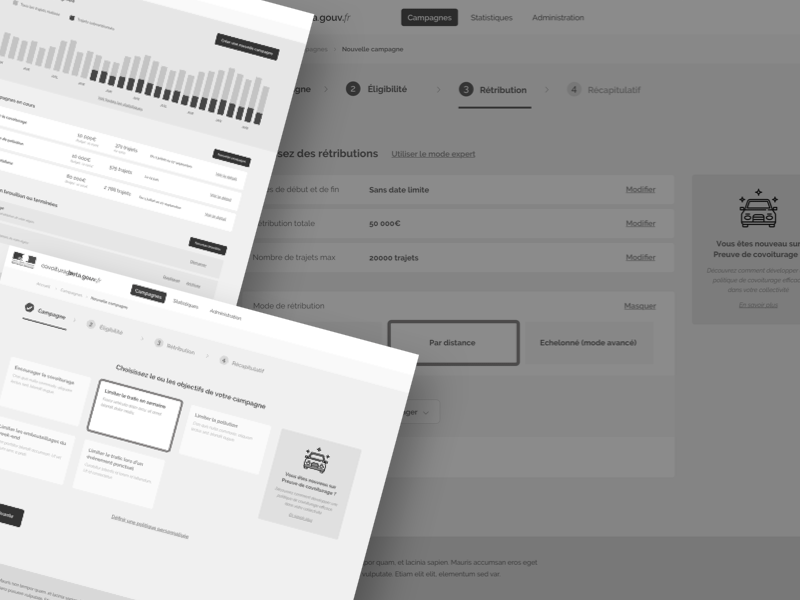
作者说的线框图是指表达 UI 设计意图的“高保真”线框图,而一般产品经理画的那种面如死灰的线框图,他们称之为“草图”。

文章分两大块:
Part 1,UI 线框图的四大争议
线框图帮助我们对策略和内容相关问题做决策
他们把产品决策和视觉设计上的决策分离,让产品决策先行,而后用产品决策指导视觉设计。如果过早设计 UI 线框图,会尝试更多、更快,让事情变复杂。
线框图帮我们早期测试产品理论
想法挺好,但是用户无法从线框图体验易读性、色彩、人机工学等等产品可用性体验,无法把线框图转化为使用体验。
线框图加速设计流程
20 年前这么说没错,但是今天我们有 Sketch、Figma、Adobe XD……可以方便地创造产品原型。何苦还要再设计 UI 线框图?
线框图防止你讨论审美观
其实面对干巴巴的线框图,我们还是会讨论审美观!而且在今天的产品设计里,如果撇开互动设计和视觉风格谈设计,也很难洞察技术实现、信息架构、用户体验。

Part 2,远离 UI 线框图的注意事项
设计流程
现代的数字设计、产品设计并没有完结之日,产品设计也会经过不断优化。所以他们选择了跳过 UI 线框图、从第一天开始真实地做设计,而后不断优化。
设计技能
摆脱 UI 线框图做设计,要求设计师同时考虑交互、信息架构、视觉表现等不同要素,实际上要求设计师具备不同技能
很有意思的一篇文章,我的概括不足以表达完整的意思,请自行前往阅读。
怎么阅读一篇设计文章?
最近十几年,我每天坚持阅读设计类的文章。另外平时做家务、休息时,我也听设计类播客、看设计类视频。因为我的设计理念,也因为我同时为国内和北美客户做设计,所以现在我日常阅读、收听、观看的内容基本是英文的。
读设计类文章有很多种方法,以今天推荐的这篇文章为例,说说合理阅读设计类文章的几个方法。
读它,不要扫描它
用户从来不阅读、用户只会扫描内容。设计师应该像专业人士一样阅读专业文章,不能把自己当做消费内容的一般用户。只读标题、只扫描不阅读、只流水式阅读而不思考…这些读法最后都没有鸟用。
今天推荐这篇文章很典型,标题很惊悚、但内容很理性。如果你只是读标题,或者草草扫过照片和大标题,你很可能会曲解作者的真实观点和建议。
阅读这样的设计文章时,一边读、一边思考、一边和自己的工作结合,往往是最有效的阅读方法。
明确文章的背景和语境
平时我们说的设计,常常不是同一个“设计”。
设计涵盖面很广,品牌设计、用户体验设计、视觉设计、产品设计…基本上是完全不同的工作。设计师的身份也有很多种,有 Agency / 设计公司的、有 In House / 公司内设计团队的、还有 Freelancer / 自由职业的。设计师也有各自分工,比如初级设计师和美工差不多,设计主管一会儿做设计、一会儿做管理,而设计总监不一定动手做具体设计。
如果抛开这些背景和语境,按照自己的设计师身份读文章,结果也会鸡同鸭讲。
比如今天推荐的文章来自设计总监级别的设计师,说的是网站和 APP 这类产品设计领域,作者来自 Agency / 设计公司,介绍的是整体的策略和思路,而不是具体的某某操作方法。
如果你是 in house 的交互设计师,很可能你觉得作者在扯淡。

多思考,少站队,别急于表达
专业设计师和设计外行、设计爱好者相比,最大的不同是什么?
外行点评优缺点,爱好者提建议,专业设计师确定问题并给出解决方案。
作为专业设计师,我们阅读的目的是学习,那些脱口而出的“我觉得”,不但缺乏价值,而且往往自贬身价。
比如今天推荐的文章里,作者很明确地阐述了他们所谓的“线框图”,是特指高保真的 UI 线框图。如果你不花点时间,想清楚这种线框图和 PM 画的线框图有什么差异,估计你也很难理解他说的到底是什么。
我为什么难得对这篇文章有共鸣?
其实很简单:感同身受。
我的以前做了很久的产品总监,现在的身份是设计顾问,类似于设计总监。我的工作室是 Agency / 设计公司,在帮助客户解决设计问题过程中,我也有类似的流程和方法。
作为产品经理,我当然会画线框图,方便和同事交流;但作为设计师,我从来没有画过 UI 线框图。
One More Thing
原文作者没说清楚讨论 UI 线框图的几个重要前提。
UI 设计环节里,线框图到底解决什么问题?
传统而言,UI 设计环节里的线框图,最主要的作用是展示页面排版。通常 UI 设计上游部门的产品经理或者运营人员,会用更简单的线框图,来表示页面里需要哪些内容。
UI 设计师会按照易用性、审美等原则,对内容进行排版。比如设计一个 Landing Page,头图有多高、配多大的文字;产品介绍放在第几屏、需要占满几屏;用户反馈模块是多个小块、还是一整块自动切换?
现在做产品设计,到底是谁在设计 UI 线框图?
以往的 UI 线框图当然是 UI 设计师负责,它们往往是创意和视觉表现的第一步。
而 202X 年的现在,设计团队越来越多地采用数据驱动、目标驱动的方式做产品设计;特定场景的 UI 设计、UX 设计,也有各种确定的设计模式;设计系统的普及,让控件级别的 UI 设计完全标准化,模块级别、页面级别的 UI 设计也趋于标准化…
这些变化导致 UI 线框图的工作,往设计流程的上游转移。
比如设计一个 Landing Page,运营部门的人可以按照原始策划、加上 Landing Page 特定的设计模式、再套用公司已有的设计系统,自己设计出一个有效也不乏基本可用性和美感的设计稿,而且往往比 UI 设计师的 UI 线框图更符合业务需求。
UI 线框图方法的一大缺点:脱离真实数据
拿 Lorem ipsum 做 UI 设计会导致很大的误差,UI 线框图本身也有误差,两种误差叠加起来,UI 线框图的准确性就不得而知了。
比如还是设计 Landing Page,UI 线框图里设计了全屏幕的大型头图,用于展示客户案例;但是拿到真实数据和素材后才发现,没有高清大图;这就出现了尴尬的问题:在客户重新拍摄高清大图之前,是修改 UI 设计、还是拿形象不佳的小图临时充数?
每个设计团队的工作流程各有不同,理解这些重要前提,可以帮助设计总监、设计师理解 UI 线框图在自己团队里的意义。