E-commerce UX Redesign: How to Transform an Internal System into a Public SaaS Platform?

EzMarket is an online marketplace launched by a small regional retail chain. They evolved from physical stores to e-commerce, and finally to EzMarket. However, in initial tests, third-party sellers found the EzMarket Admin interface challenging to use, causing concern for the product and design teams.
Results
- Improved user satisfaction: Based on my recommendations and the UI redesigns, EzMarket redesigned the information architecture and interface of EzMarket Admin. Without changing user workflows, over 80% of third-party sellers approved the new design.
- Boosted design ROI: Following the project, EzMarket adjusted its design strategy, gradually shifting toward a more SaaS-focused approach, and incorporating the cost-effective mobile design in their design process. These changes reduced design and development costs.
- Motivated the design team: This case helped EzMarket’s design team recognize their true potential, also they adopted the name “The Purple Squad”.

Challenge
As a design consultant, my mission was to uncover why users were giving negative feedback about EzMarket Admin, and create effective, cost-efficient solutions that would address their pain points without starting from scratch.

Insights
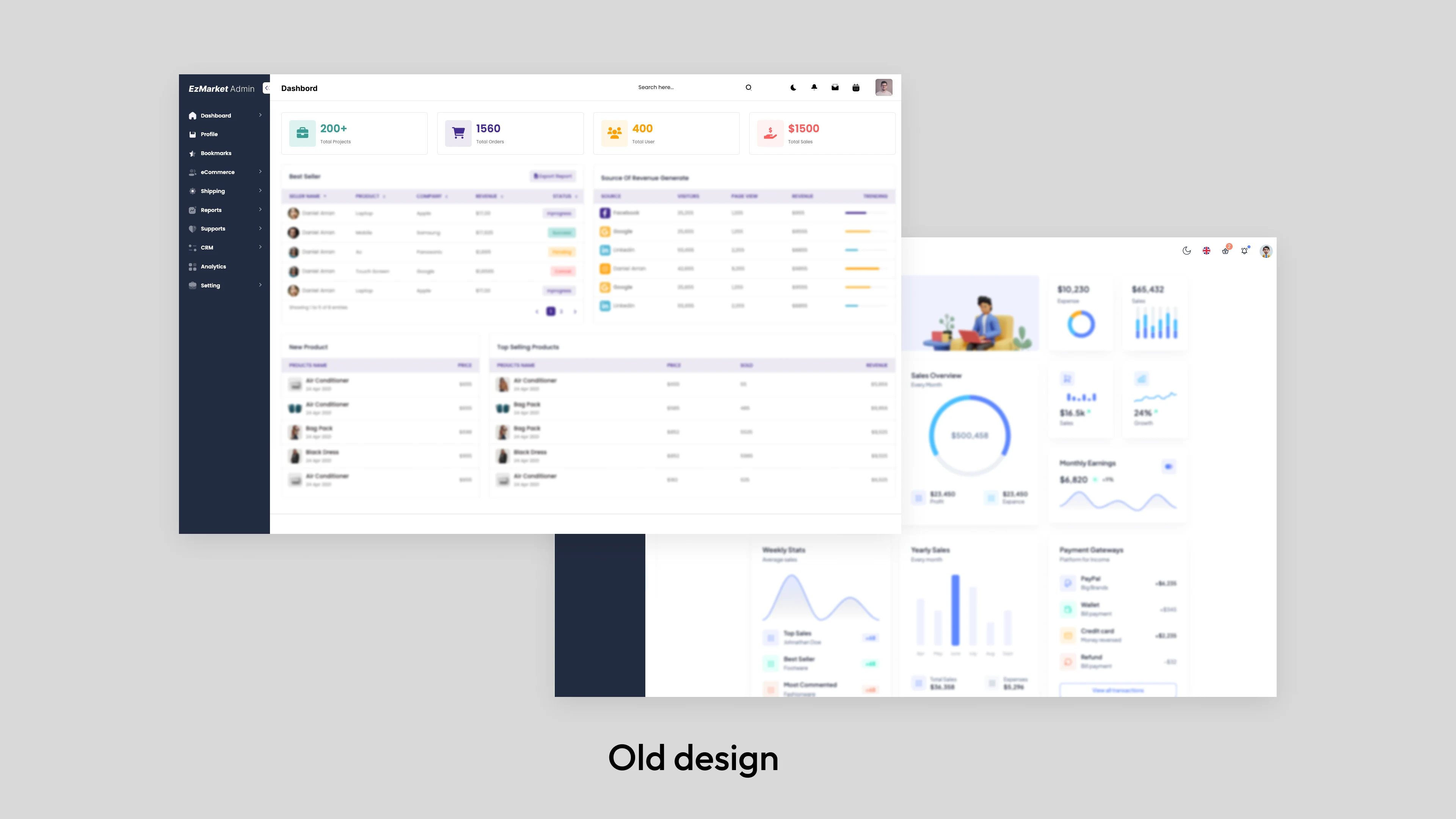
Through analyzing market leaders, competitors, and user feedback, I uncovered a critical insight. While users complained about EzMarket Admin being outdated and difficult to use, the underlying problem was actually in the design approach—the platform had been built for the company's in-house 9-to-5 employees, not for sellers who were accustomed to user-friendly SaaS platforms like Shopify.
Progress
01
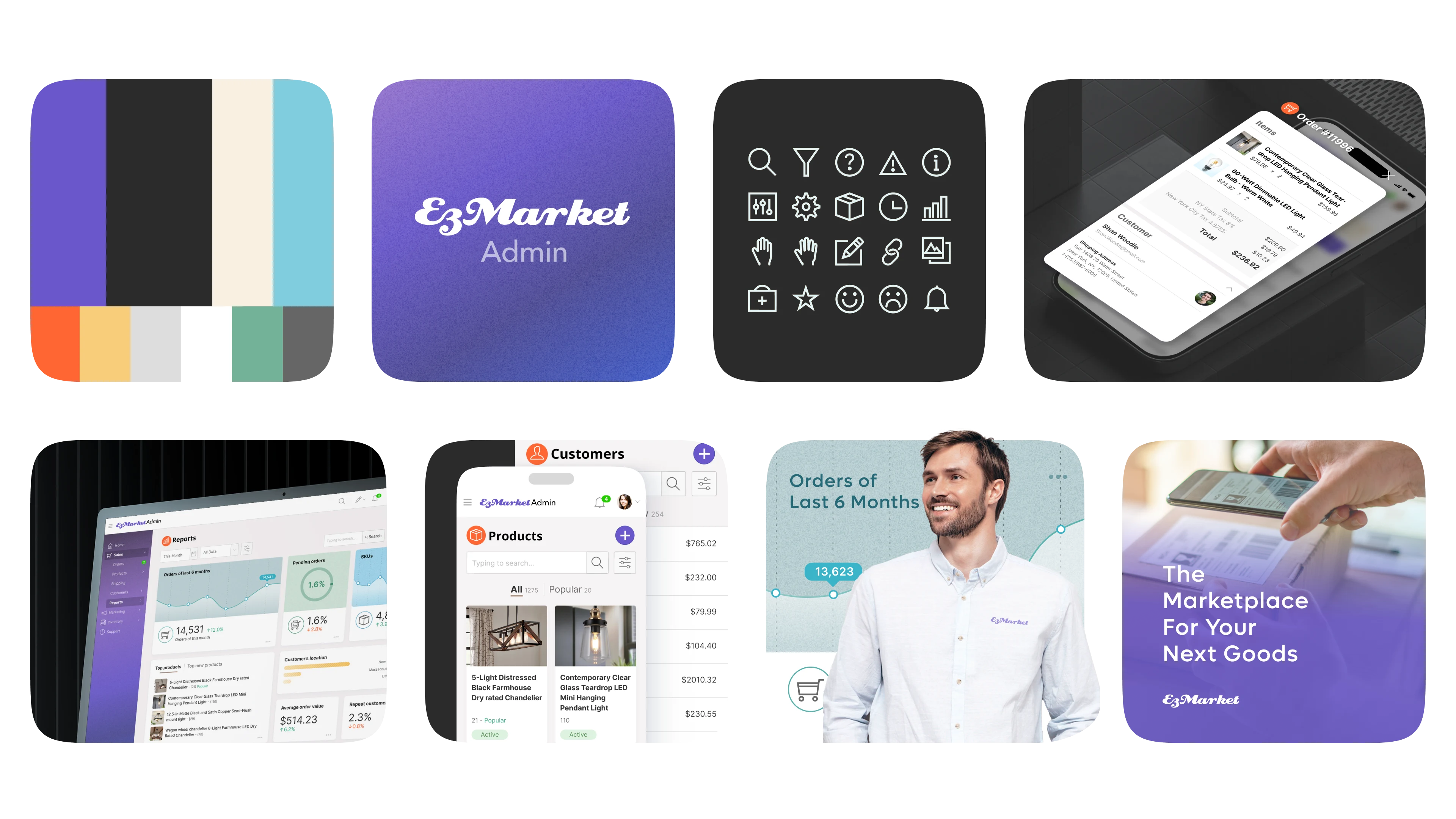
I created a temporary brand logo to make the design more tangible.
EzMarket team loved the simple, nostalgic logo and unique purple color, which resonated their company culture. Someone even turned it into T-shirts and proudly wore them around the office:)

Progress
02
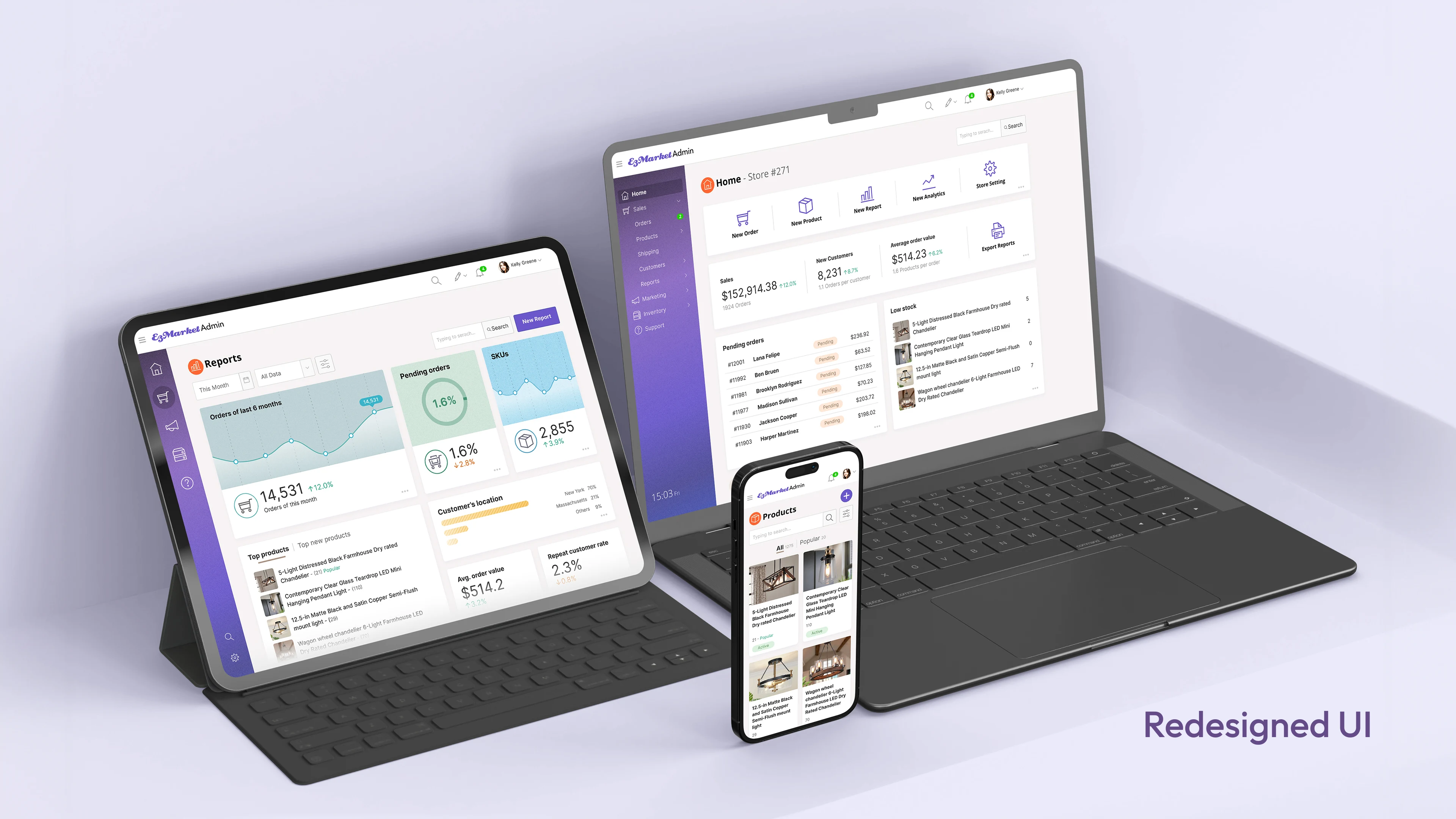
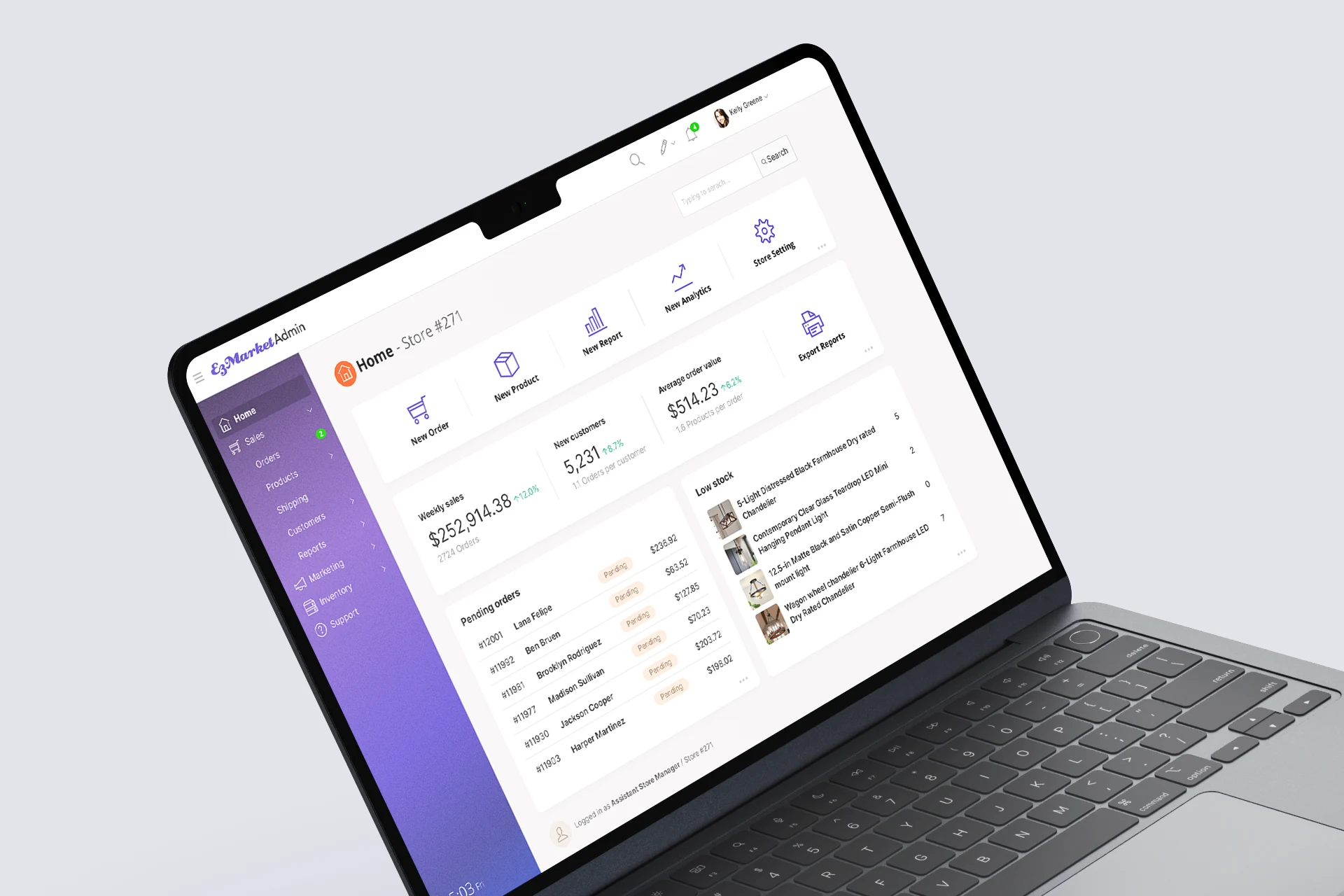
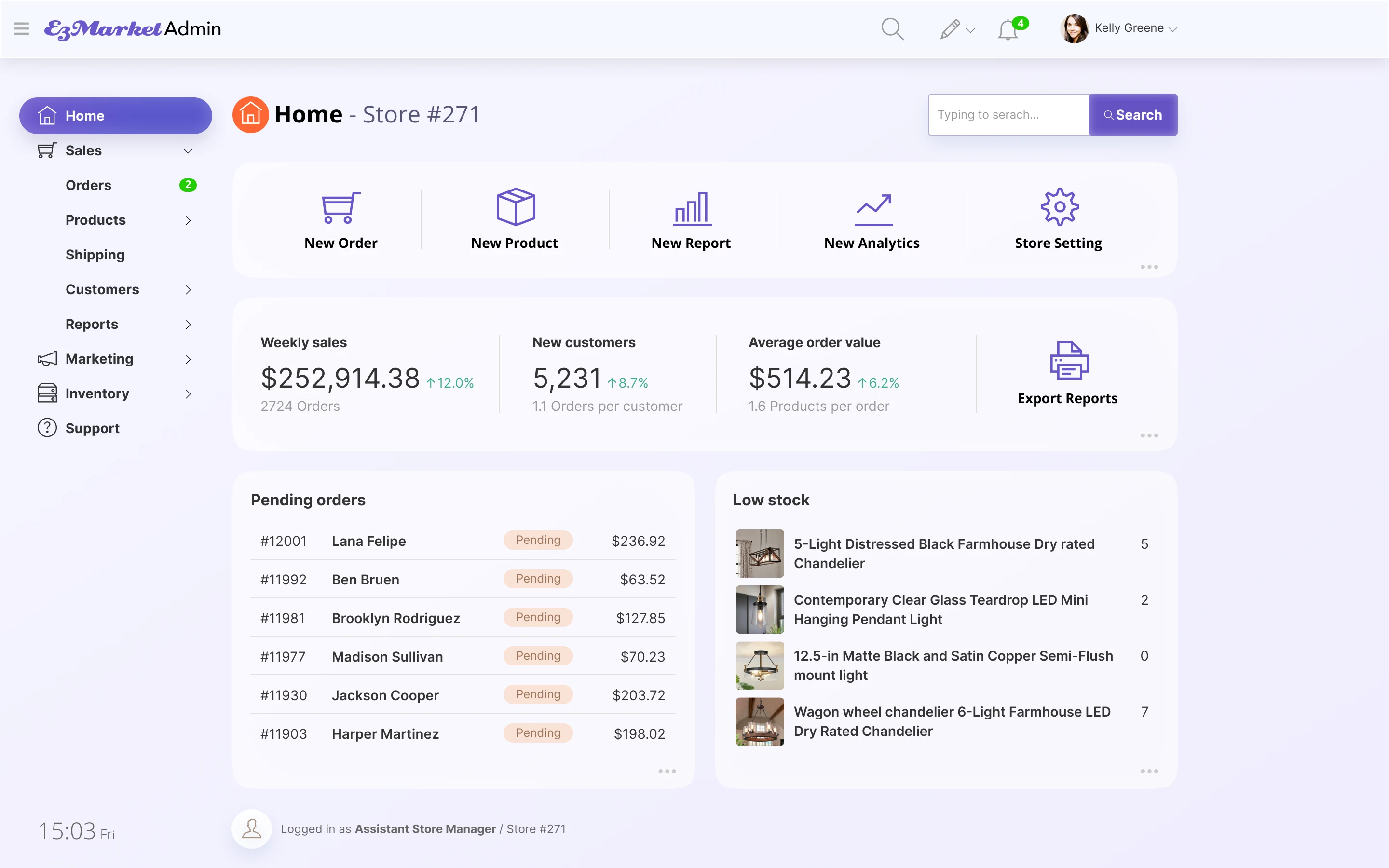
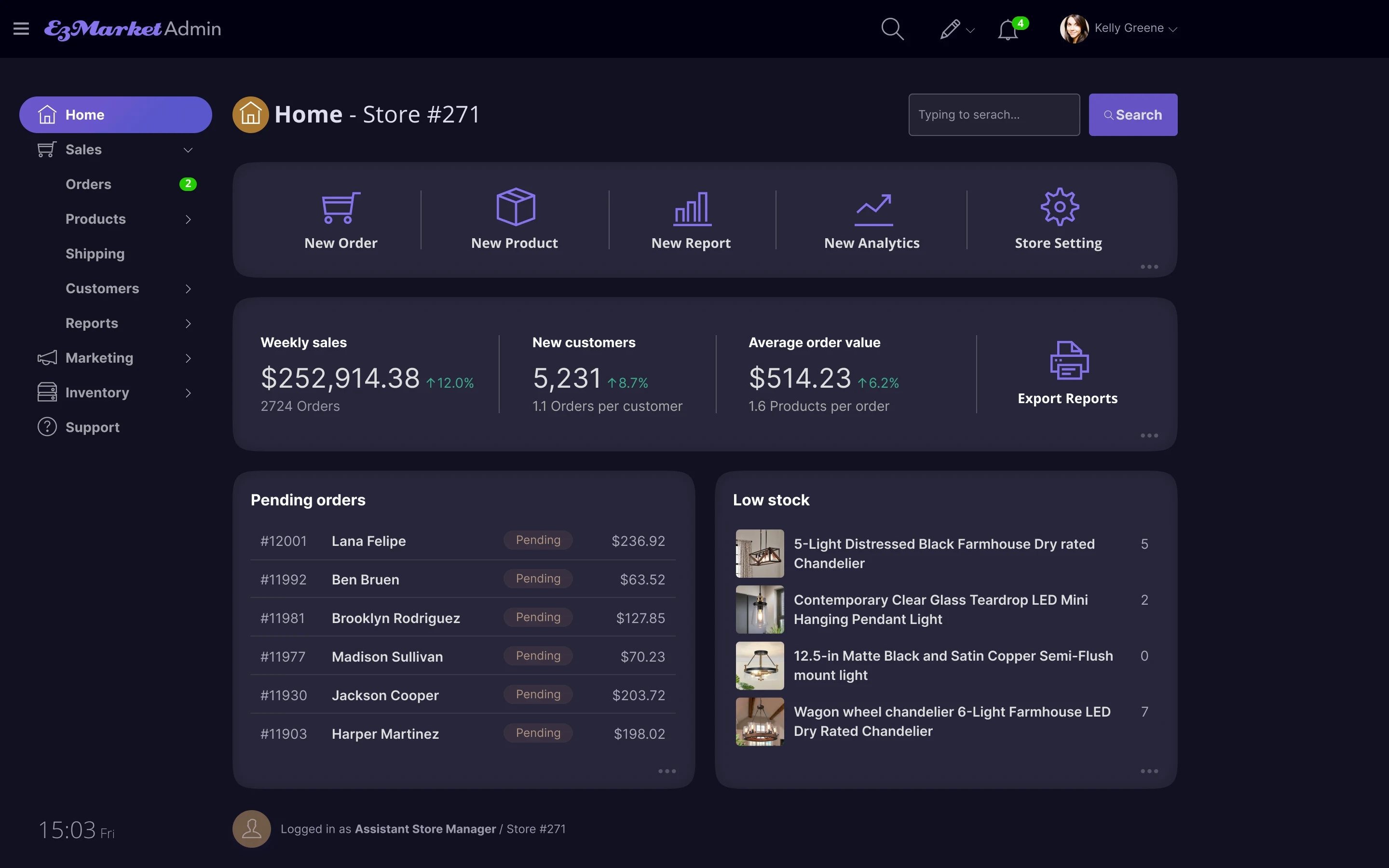
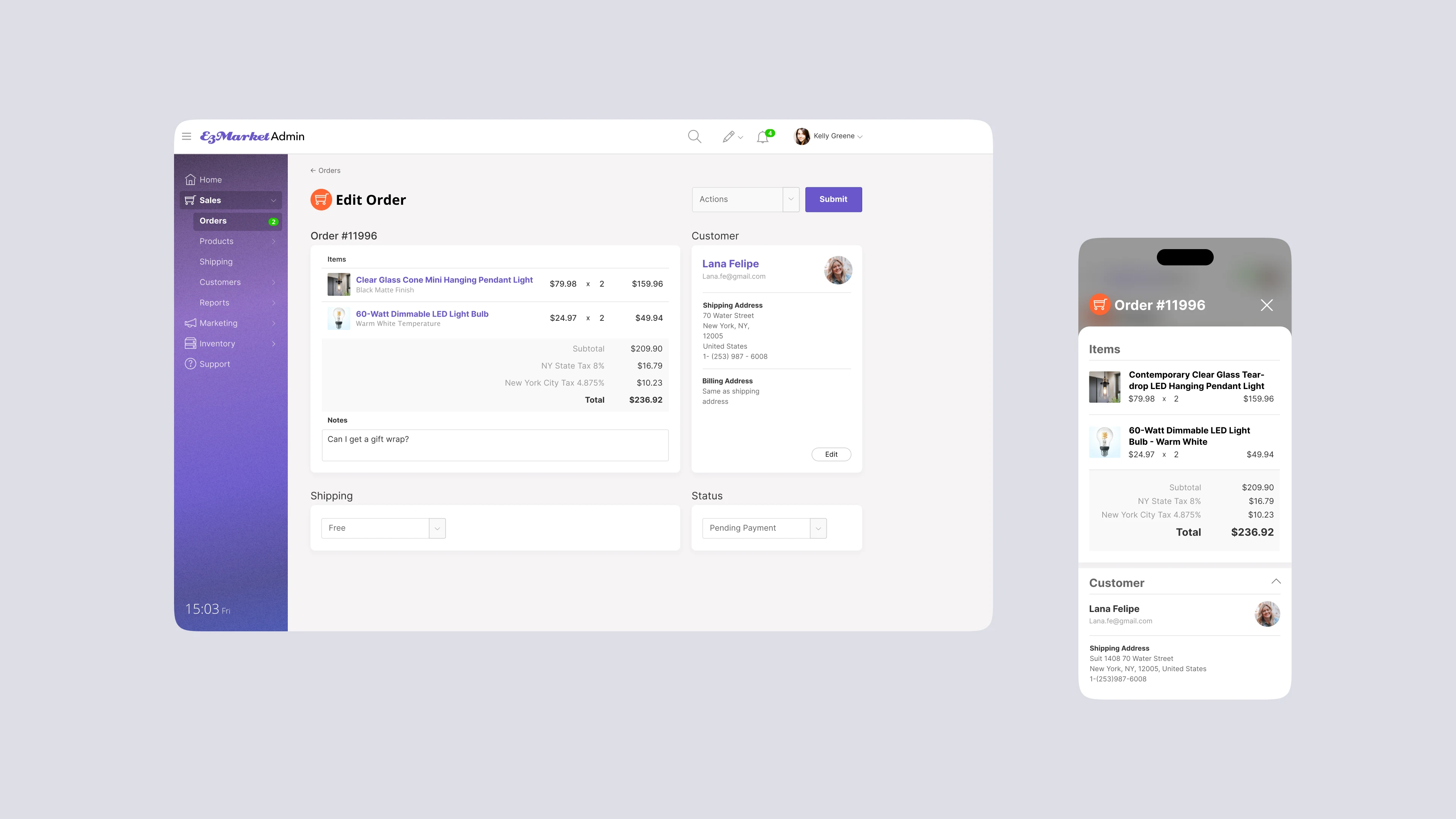
I redesigned EzMarket’s key UI and recommended design methods that better fit SaaS user habits and industry standards, such as lower-density layouts, simpler navigation, clearer text, more natural colors, and more. To ease users’ mental stress in different ways, I also created various visual styles.
EzMarket used my redesigns and methods as a reference to update their design system, refining their overall design approach afterward.




Progress
03
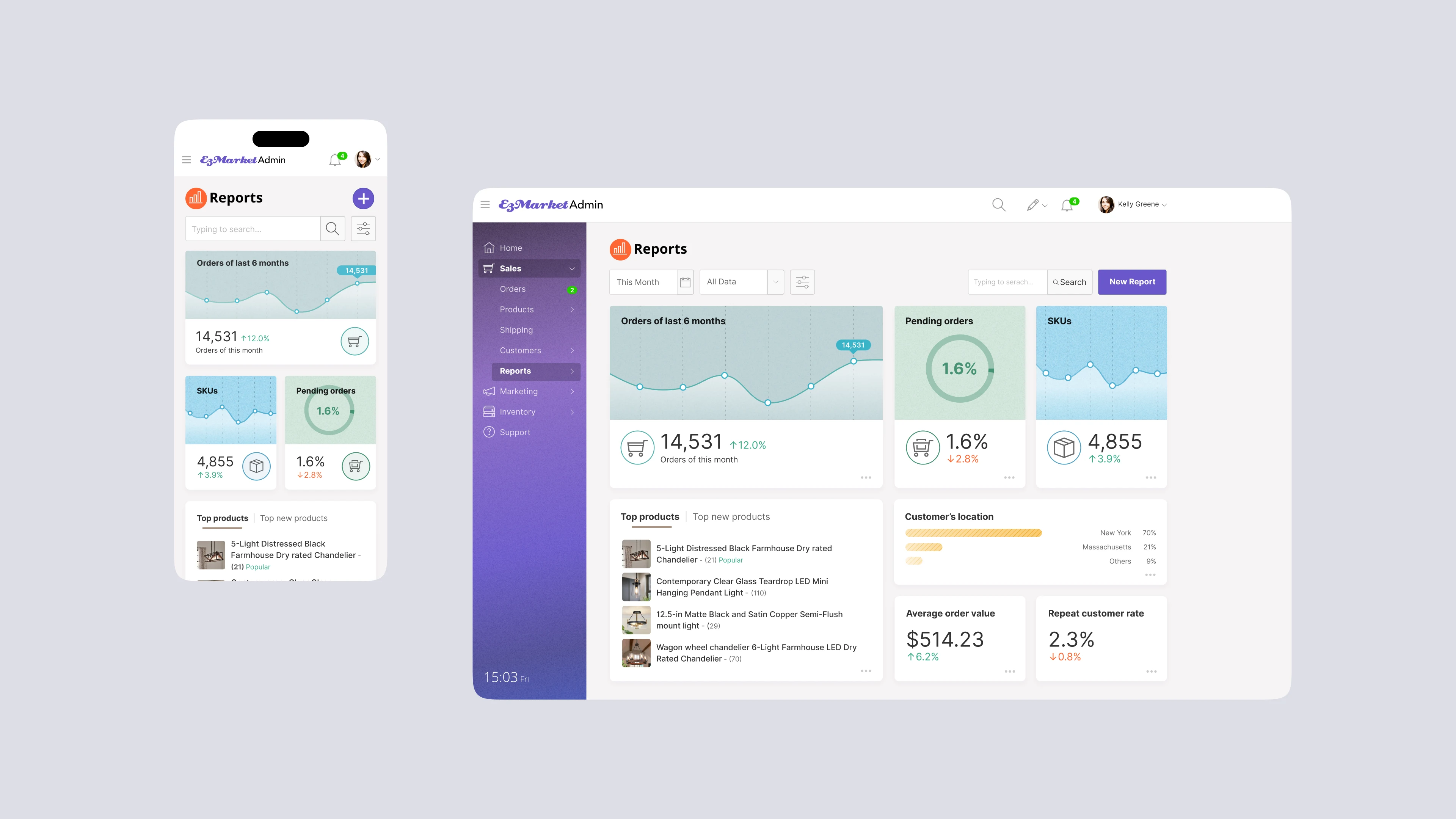
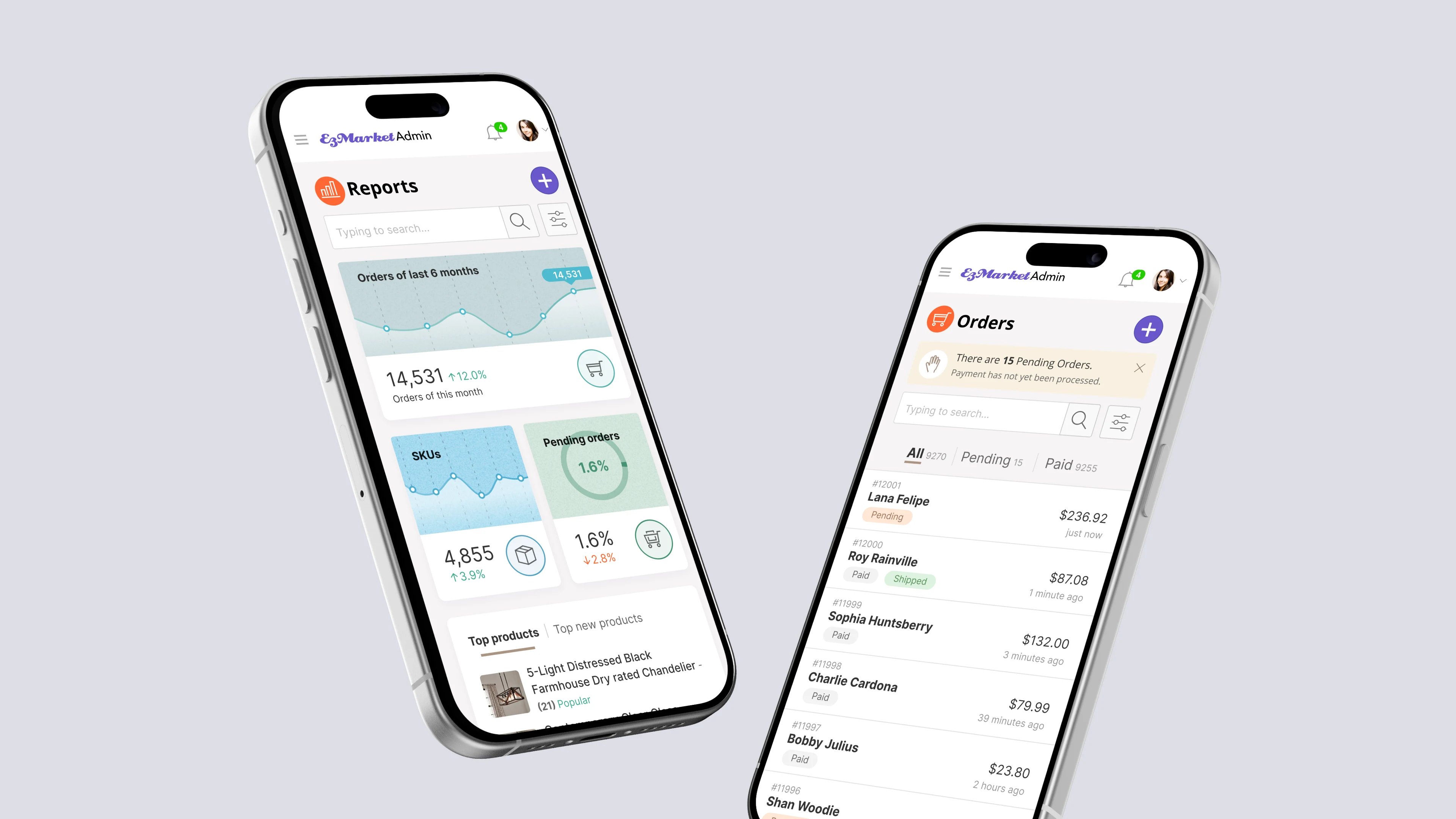
SaaS users use mobile devices more than company employees. For third-party sellers, adjusting prices on the go is normal.
So, beyond the client’s initial requirements, I designed simple, user-friendly mobile versions for each key UI, demonstrating how to adapt the desktop design for mobile without having to create a completely new mobile UI from scratch.
EzMarket really appreciated this easy-to-develop, cost-effective mobile design approach, as a result, EzMarket prioritized their mobile development, provided users with a simplified mobile version before their official launch.



Design Takeaway
Why did EzMarket Admin miss the mark? Didn’t they do user research?
The short answer is habit.
EzMarket’s design team wasn’t lacking in design methods or skills, but EzMarket started in retail, moved into e-commerce, and later expanded into a marketplace, they’re fundamentally a retail company, not a SaaS tech company. To them, EzMarket Admin was an extension of their existing e-commerce backend, not a standalone SaaS product.
They conducted research, but their approach was limited. They primarily tested with power users from enterprise-level sellers who had dedicated staff managing the platform, not smaller merchants working solo.
That’s where my outside perspective provided value. I immediately recognized that research needed to include sellers of all sizes, especially those using the platform independently. Once we gathered insights from a diverse user base, the path forward became clear.
Why was EzMarket’s team hesitant about building a mobile version?
They were concerned about cross-platform challenges, device compatibility issues, and the high cost of maintaining separate iOS and Android apps. Because of this, they didn’t want to invest too much effort in making the Admin pages mobile-friendly.
I suggested Responsive Design—using mobile web design techniques with app-like interactions to create a single, adaptable web experience instead of separate apps. This approach reduced development time, simplified testing, and lowered maintenance costs.
I designed key mobile pages for EzMarket and walked them through the design and implementation process. These examples helped them rethink their mobile strategy.
